ASP.NET Core 2.0 - Using JQuery DataTables - Filtering (VSCode)
Hello guys.
I’m going to continue with the post related to how to use jquery datatables, it will give you more context, because now we are going to filter the information retrieved by the dataTables from the backend and we are going to use asp.net core 2.0.
Prerequisites
Install .net core and aspnet .net core sdk’s, you can get them here.
Let’s create the web application, I’m going to use VS Code.
Creating web app based on template
First we have to create a folder in any location in our local PC, going to use C:\aspnetCoreJQueryDataTables-2.0, so let’s Run Visual Studio Code and open Terminal
Now using Terminal we can run some commands in .net Core CLI to create our project using templates.
Here you can check all the commands, in this case we are going to use dotnet new to create a web application based on a template.
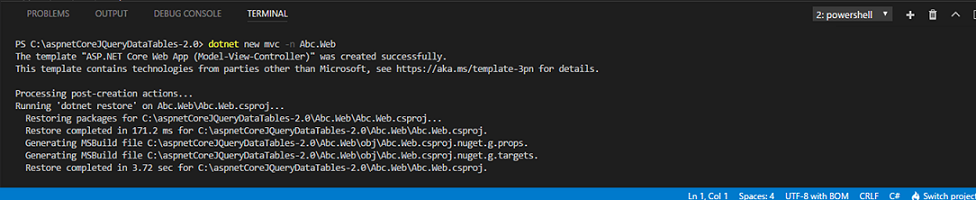
In Terminal type dotnet new mvc -n Abc.Web (mvc: template, -n: name of the application folder), run it
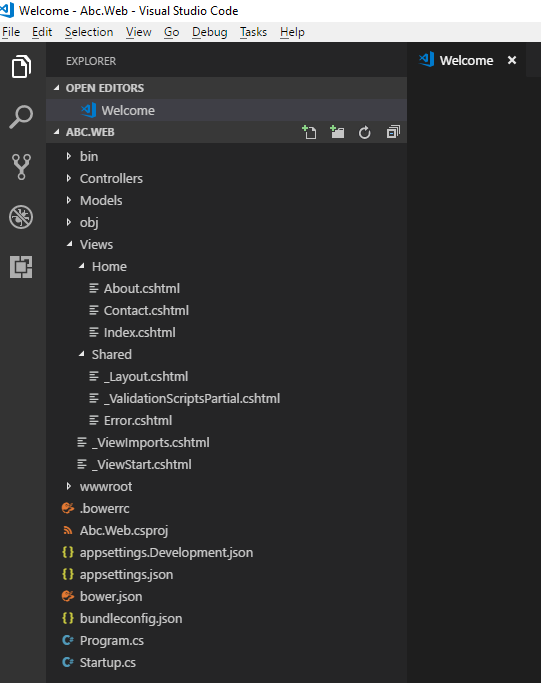
Now we have our application structure from the mvc template
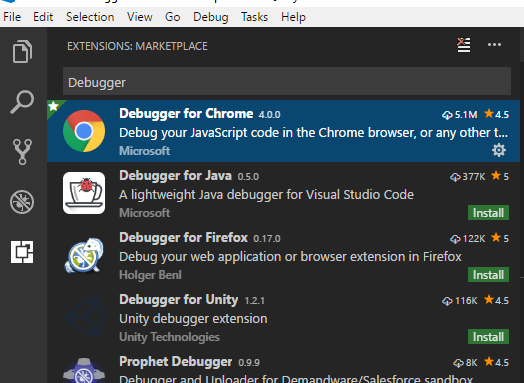
Don’t forget to install Debugger for Chrome extension, (as the name says, allows us to debug using chrome)
Just search for debugger in the search input of Extensions Pane, then install it.
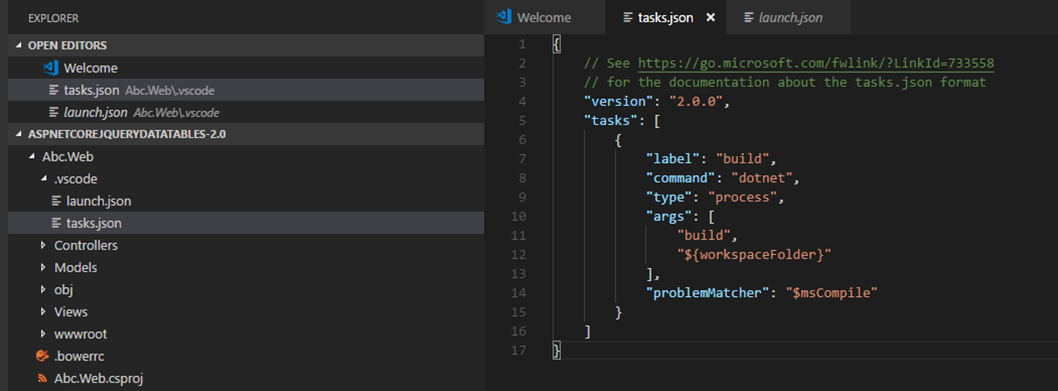
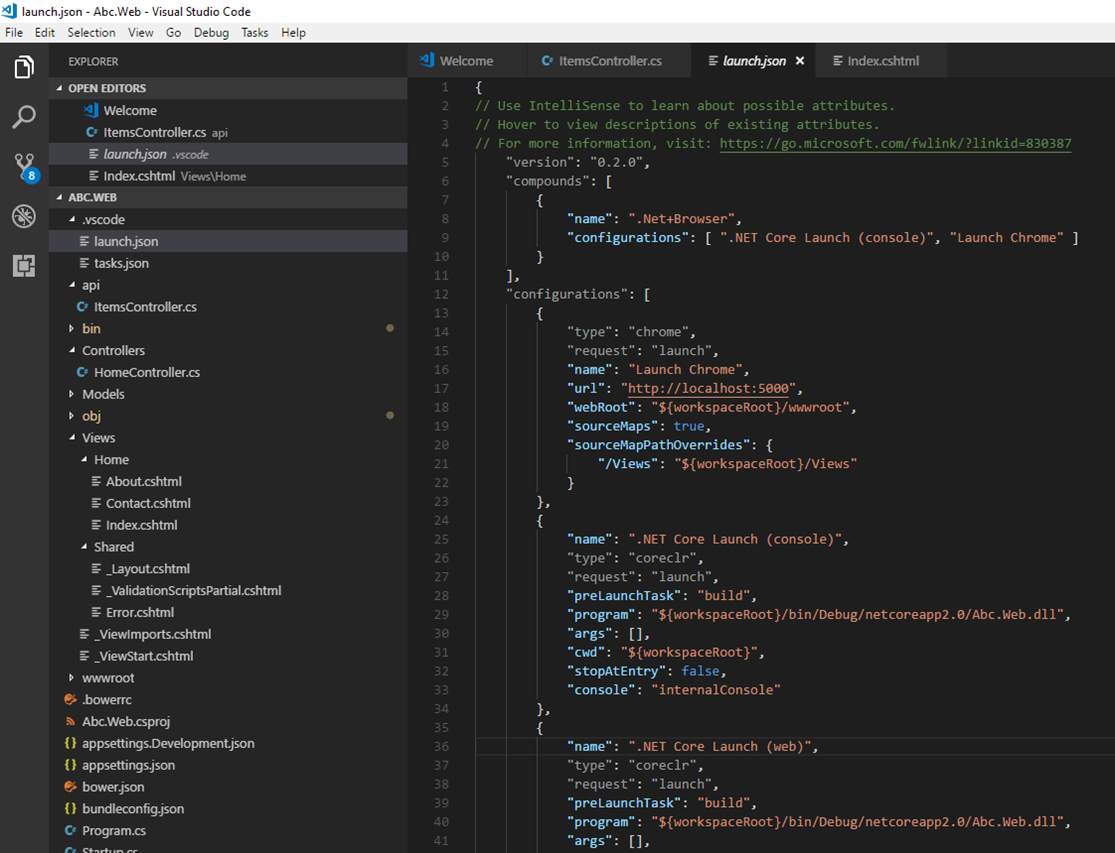
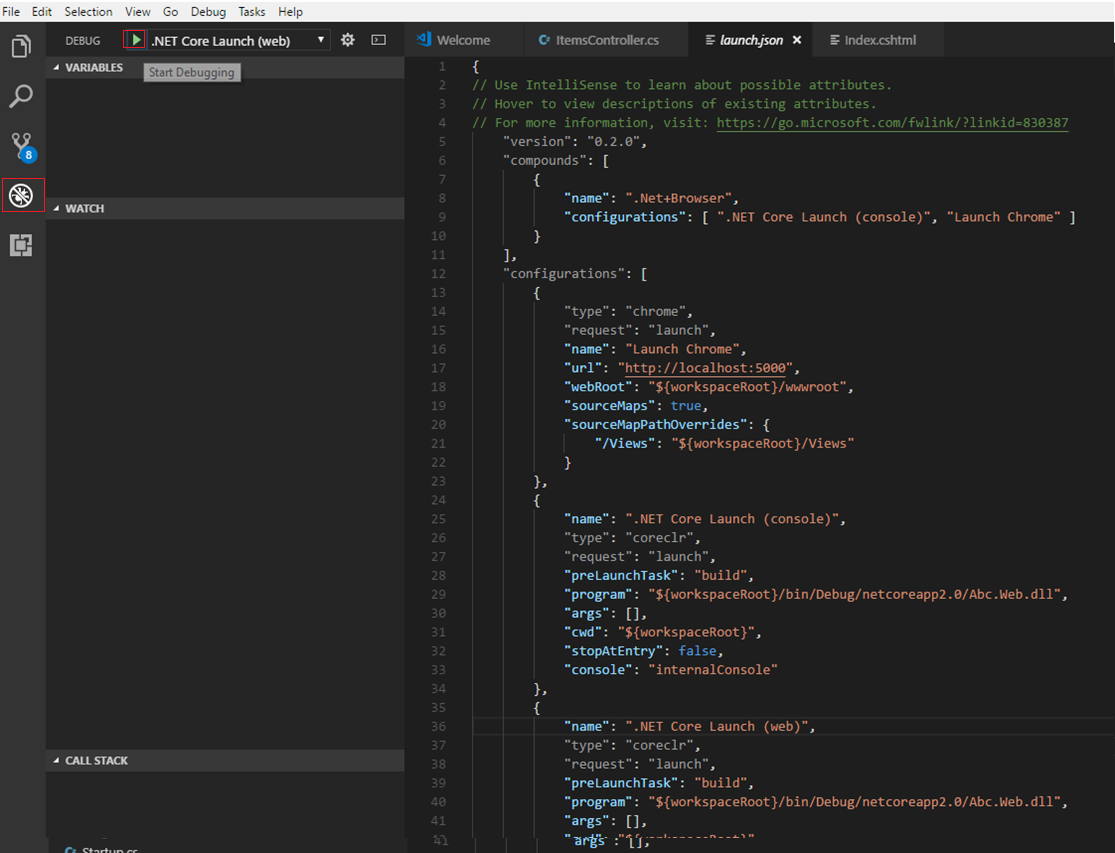
To use the debugger we have to configure it using some files located at .vscode folder, the steps are detailed in this link (very useful documentation), or just use those two files that I’m going to create in .vscode folder
tasks.json, is going to make a build before doing a debugging
launch.json is going to run chrome and use a parameterized url to make a request to finally start debugging our application
Filtering JQuery-DataTables
I’m going to reuse some code from the previous post to ease this one.
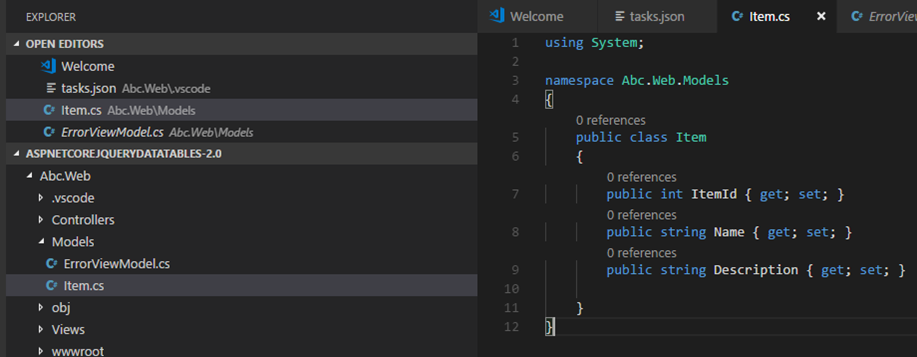
In Models folder, let’s create an Item Model
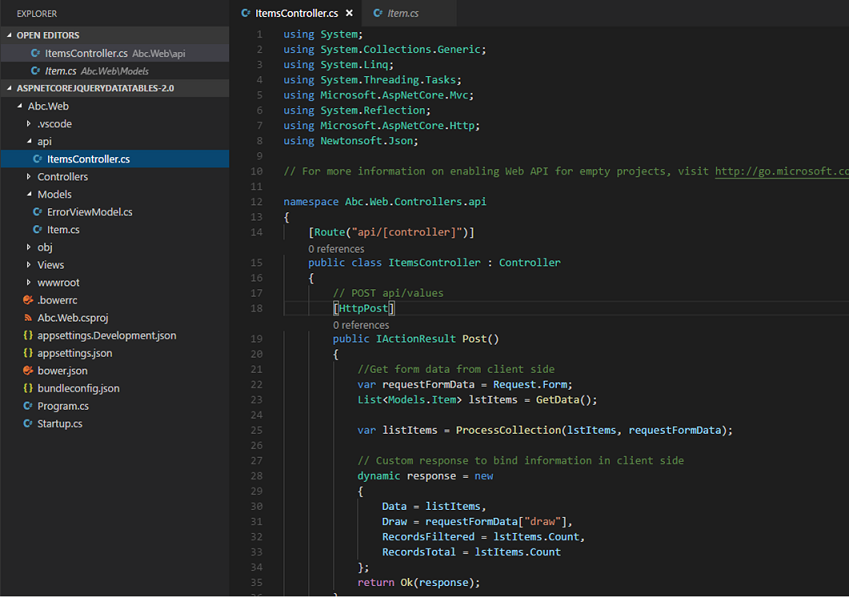
Let’s create an api folder, inside create a file ItemsController.cs
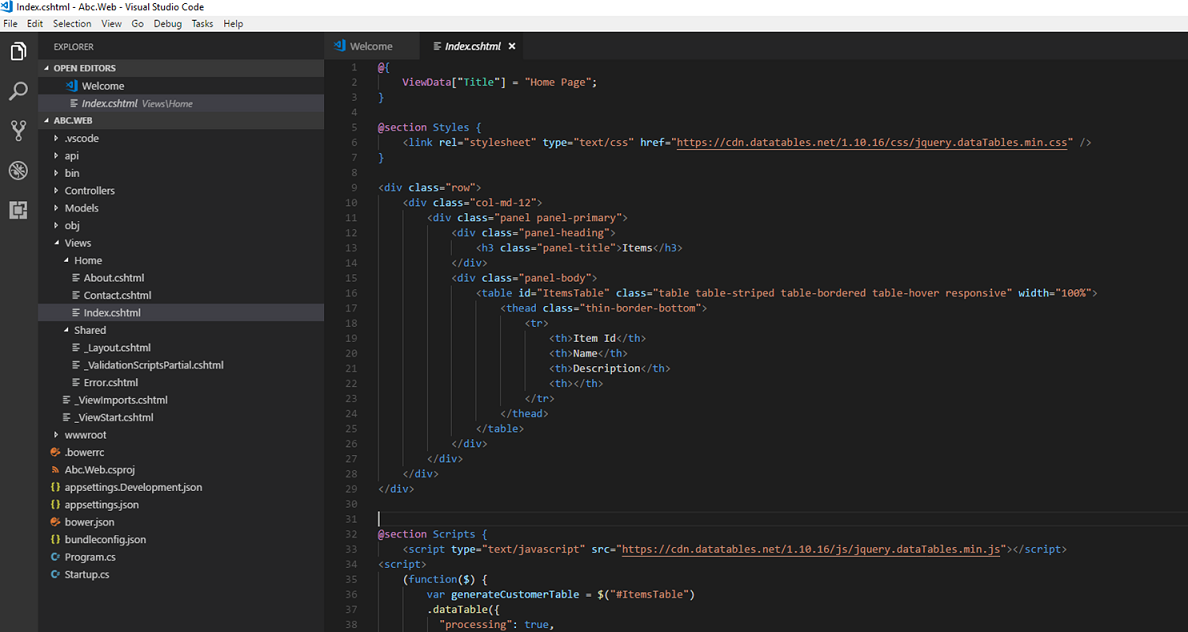
We are going to use in /Home/Views/Index view this code
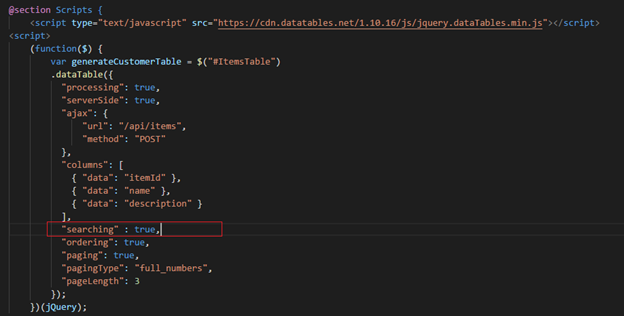
Add a new parameter to support searching
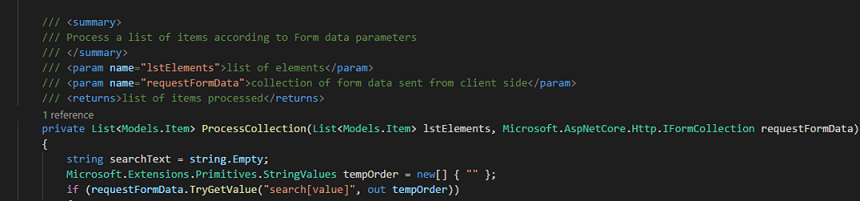
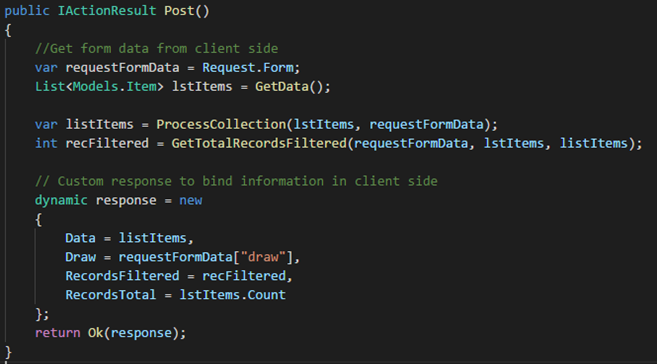
Let’s do some changes on Items Api to support searching
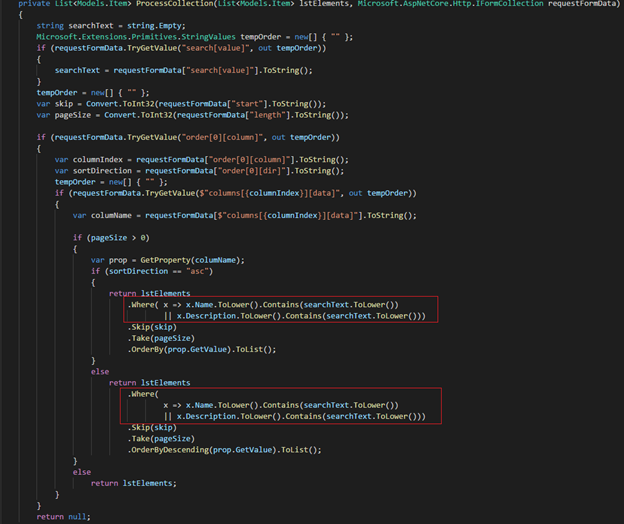
In ProcessCollection method we are going to check for another form data item “search[value]”
Now we are going to add Where linq code, in this case we are going to when Name or Description contains the search criteria.
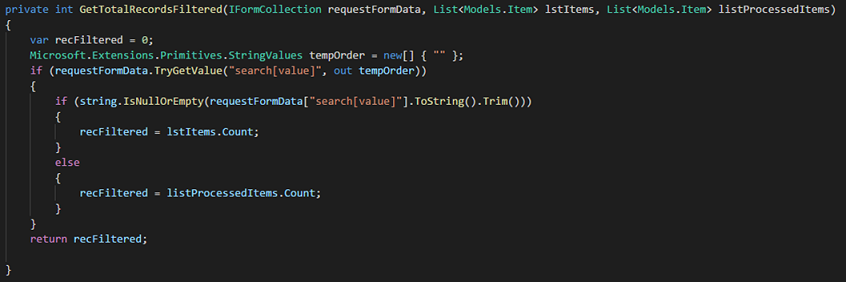
Now we have to get total records filtered, we use GetTotalRecordsFiltered method for it.
The request should look like this
Let’s run it, click on debug icon then click on Start debugging
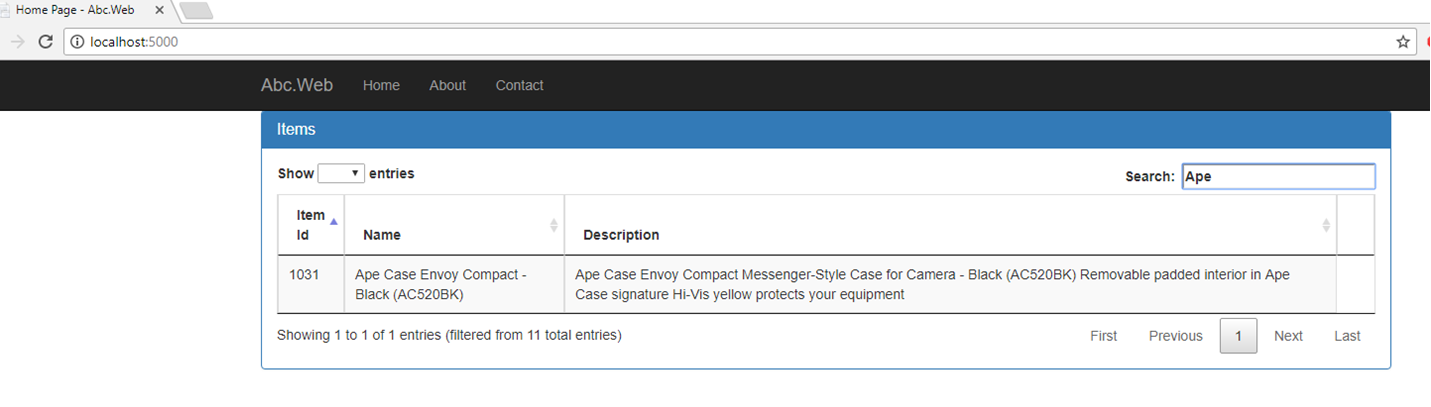
Now we’ll see a new search input field, when we type it will automatically filter
You can download the source code from the repository.
Bonus:
Taking someone’s words, Luther Allison was strong influence for blues 60’s musicians. Great solo with a really cool effect, with this song for the first time I heard the octave pedal, unique…
Luther Allison - Bad News Is Coming (live Montreaux 76-94)